<DOCTYPE html>
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#save").click(function(){
$("input").attr("readonly", true);
$("input#input").removeAttr('id');
$(".input").attr('id', 'aftersave');
});
});
$(document).ready(function(){
$("#btnsubmit").click(function(){
$("input").attr("readonly", false);
$(".input").attr('id', 'input');
});
});
</script>
<style type="text/css">
.input{
border:solid 0px;
}
#input{
border:solid 2px #00F;
}
#aftersave{
border:solid 0px #000;
}
</style>
</head>
<body>
<?php
$con=mysqli_connect("localhost","admin","abc123","mydb");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
$result = mysqli_query($con,"SELECT * FROM users");
while($row = mysqli_fetch_array($result))
{
$display = $row['firstname'];
}
$newname = mysql_real_escape_string( $_POST["fname"] );
if (isset($_POST['submit'])) {
mysqli_query($con,"UPDATE users SET firstname = '$newname'
WHERE id=3");
header('Location: index.php');
}
mysqli_close($con);
?>
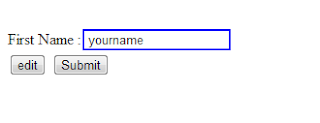
<form name="profedit" action="" method="post">
<br>First Name :<input readonly type="text" class="input" name="fname" border="3px" value=" <?php echo"$display"; ?> ">
<br>
<input type="button" id="btnsubmit" value="edit">
<input type="submit" value="Submit" name="submit" id="save" />
<br>
</form>
</body>
</html>
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#save").click(function(){
$("input").attr("readonly", true);
$("input#input").removeAttr('id');
$(".input").attr('id', 'aftersave');
});
});
$(document).ready(function(){
$("#btnsubmit").click(function(){
$("input").attr("readonly", false);
$(".input").attr('id', 'input');
});
});
</script>
<style type="text/css">
.input{
border:solid 0px;
}
#input{
border:solid 2px #00F;
}
#aftersave{
border:solid 0px #000;
}
</style>
</head>
<body>
<?php
$con=mysqli_connect("localhost","admin","abc123","mydb");
// Check connection
if (mysqli_connect_errno())
{
echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
$result = mysqli_query($con,"SELECT * FROM users");
while($row = mysqli_fetch_array($result))
{
$display = $row['firstname'];
}
$newname = mysql_real_escape_string( $_POST["fname"] );
if (isset($_POST['submit'])) {
mysqli_query($con,"UPDATE users SET firstname = '$newname'
WHERE id=3");
header('Location: index.php');
}
mysqli_close($con);
?>
<form name="profedit" action="" method="post">
<br>First Name :<input readonly type="text" class="input" name="fname" border="3px" value=" <?php echo"$display"; ?> ">
<br>
<input type="button" id="btnsubmit" value="edit">
<input type="submit" value="Submit" name="submit" id="save" />
<br>
</form>
</body>
</html>
After submit


0 Comments:
Post a Comment